このブログは約 7 分で読めます
みなさんこんにちは!
経営戦略研究所WEBコンサルタントの茶川です。
本日は、無料かつ簡単にHPの作成ができてしまう、便利なサービスをご紹介します。
それは、Googleが提供しているGoogleサイトと呼ばれるサービスです。
今回は、こちらのサービスの基本的な使い方を、来月開催予定のスーパーDr.育成セミナーのLPを作成するケースを例として、ご紹介していきます。
1.Googleサイトにアクセスする
まずはGoogleサイトにアクセスしましょう。
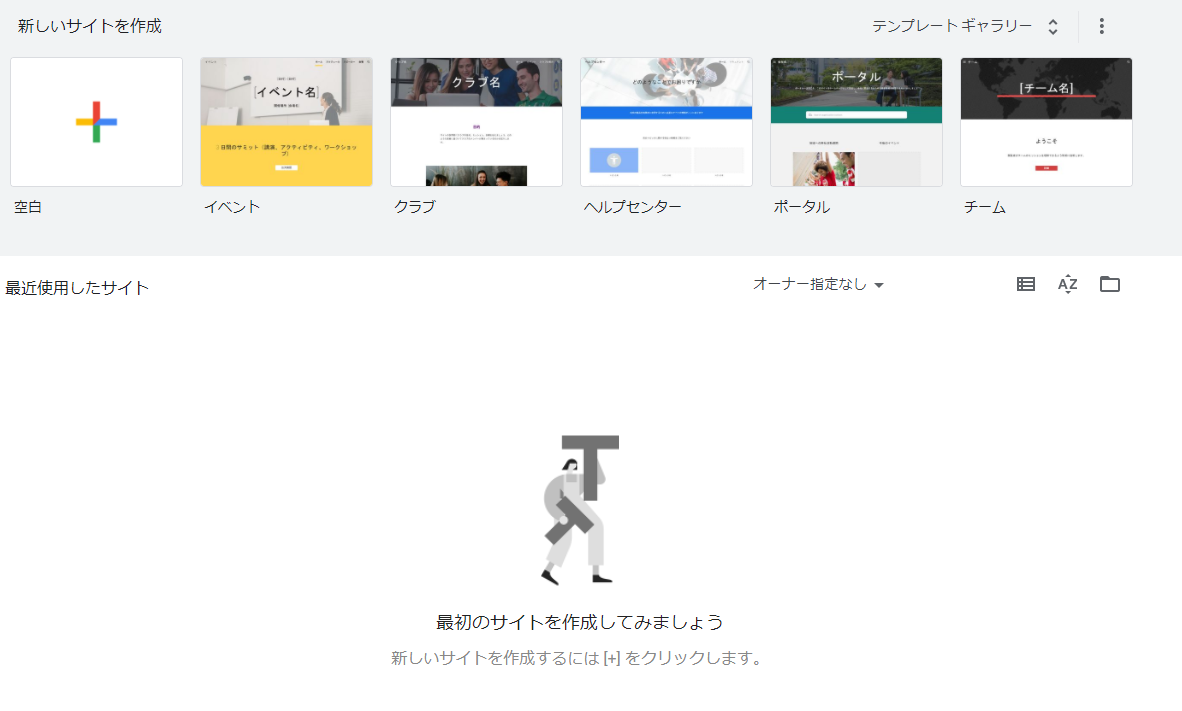
そうすると、以下のようなページが表示されます。

見て頂ければわかるように、サイトのテンプレートが豊富に用意されていますので、慣れないうちはこちらを参考にしながら作成していくと良いでしょう。
今回は、「新しいサイトを作成 ⇒ 空白」から作成を進めていきます。
2.ページの基本情報とヘッダーを設定する
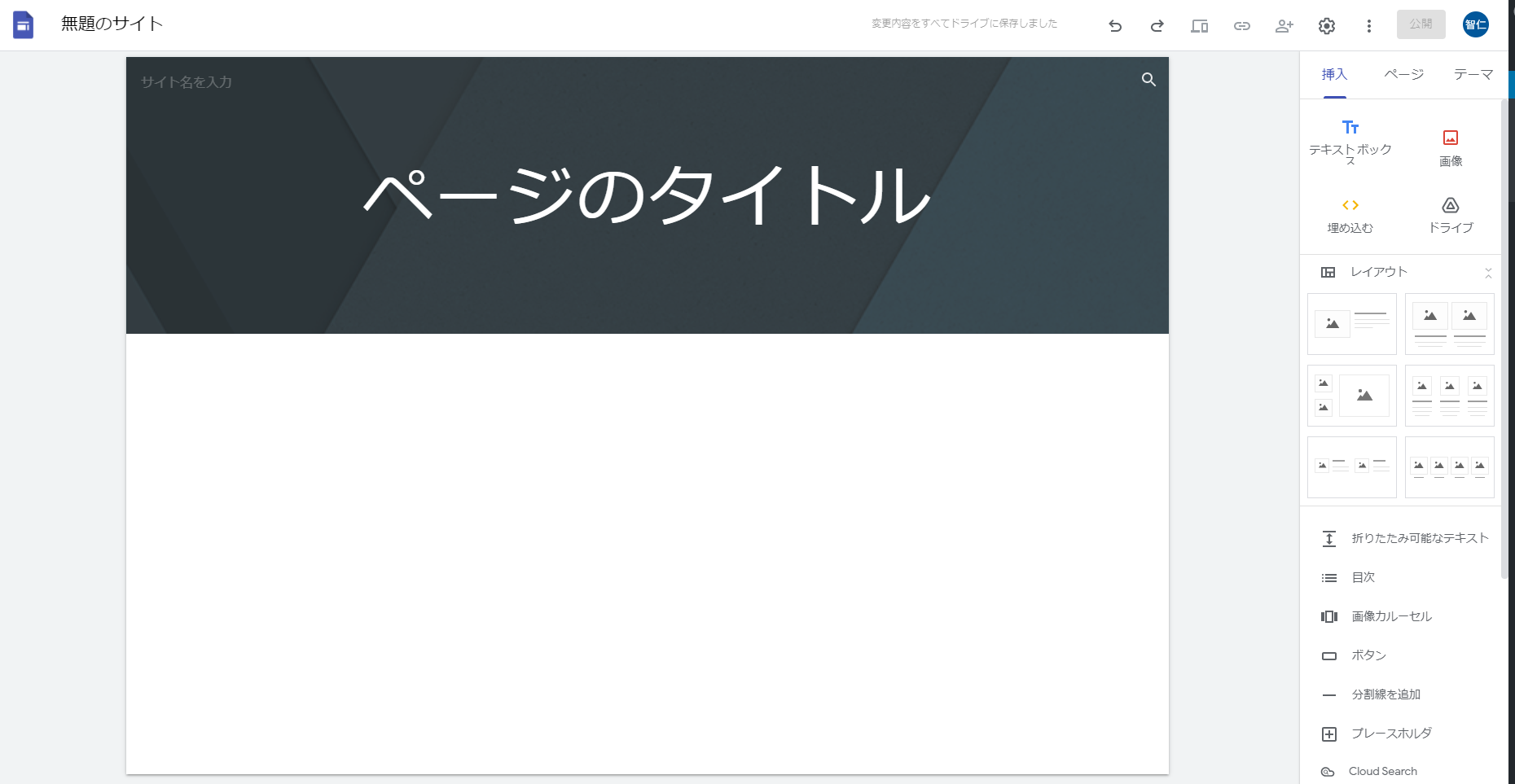
「空白」をクリックすると、以下のようなページが表示されます。

まず最初に設定をしておくべき点は、以下の3点です。
- サイトの名称
- ページのタイトル
- ヘッダー画像
1.サイトの名称
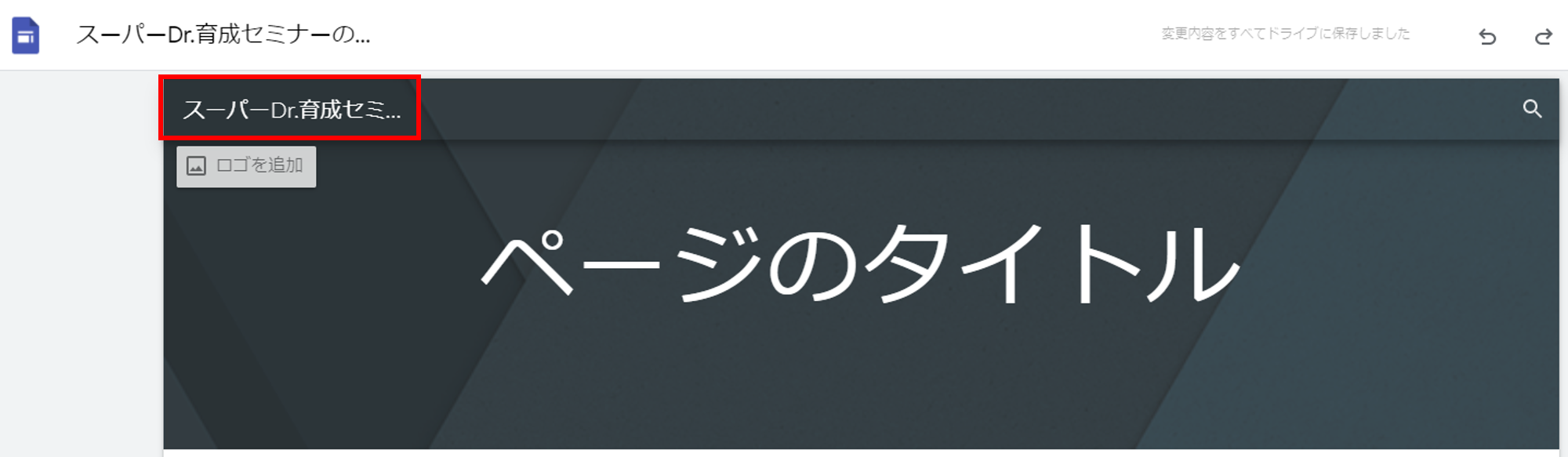
まずは、左上の「無題のサイト」をクリックし、サイトの名称を設定します。
今回は、「スーパーDr.育成セミナーのご紹介」という名称を設定します。

サイト名称を入力すると、HPのヘッダー部分(図の赤枠の部分)にも反映されます。
赤枠の部分は、今回のようにサイト名称に設定する事も、ロゴ画像を設定する事も可能ですので、任意に設定すると良いでしょう。
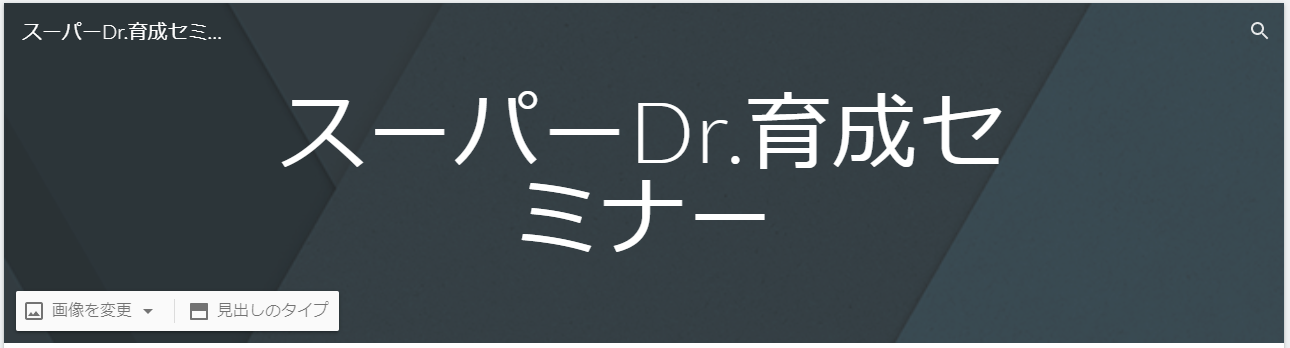
2.ページのタイトル
続いて、ページのタイトルを設定していきます。

デフォルトの文字のサイズだとかなり大きく、変な場所で改行が入ってしまい、あまり見栄えがよくありませんね。
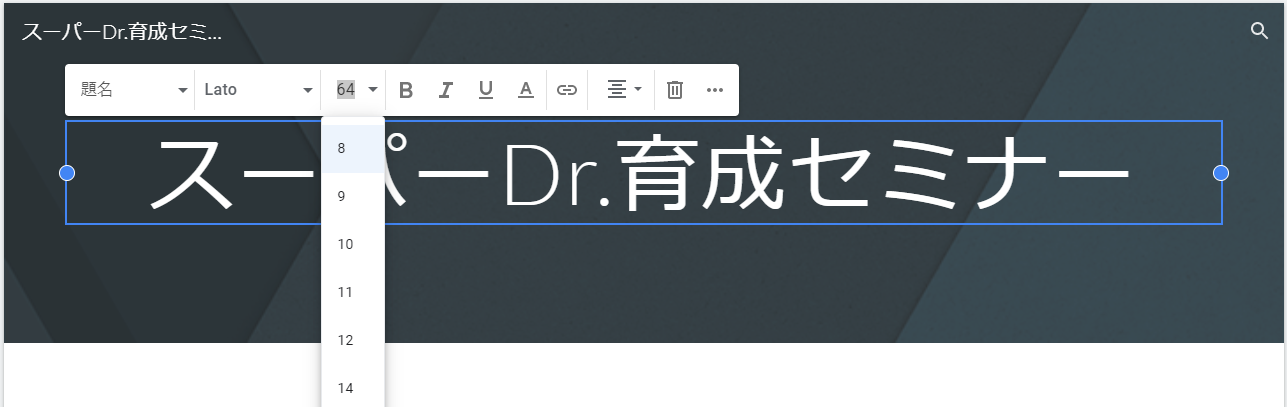
こういう時は、ページタイトルの部分を再度クリックする事で、以下のように横幅のサイズを変更したり、フォントサイズを変更するなどして、調整する事ができます。

3.ヘッダー画像
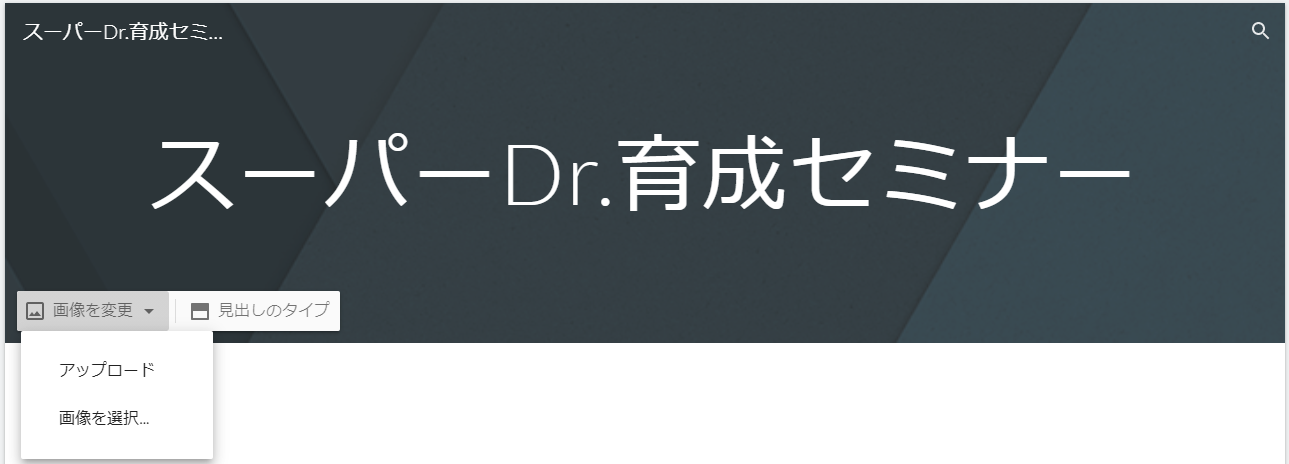
最後に、上で設定したタイトルの背景に来る、ヘッダー画像を設定していきます。
設定は、ヘッダー部分をマウスオーバーすると、以下のようにアップロード画面が出てきますので、任意の画像をアップロードします。

今回は、一昨年のスーパーDr.育成セミナーの画像を選択してみました
(そのため、密な写真となっていますがご了承ください)。

以上で、サイトの基本情報とヘッダー部分の設定は完了です。
色々と細かく説明をしてきましたが、慣れればここまで作業するのに3分もかかりません。
見た目の調整や細かい修正は後で行うとして、引き続きコンテンツの製作を行っていきましょう。
3.コンテンツ製作
コンテンツの製作を進めるには、画面右のパーツから、挿入したい内容を選択します。
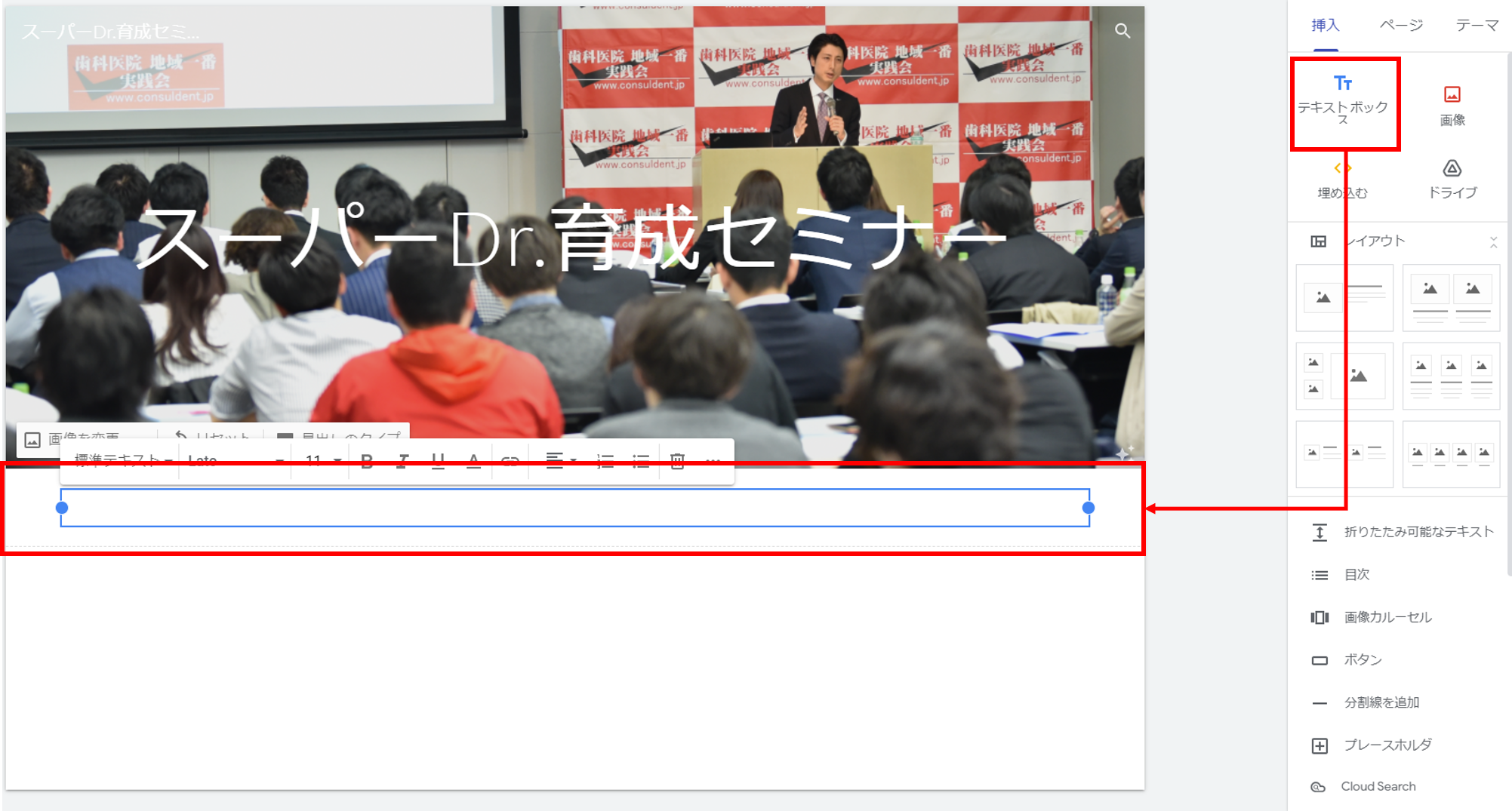
今回は、セミナーの見出しを挿入したいので、「テキストボックス」をクリックします。
そうすると、ホームページ上にテキストを入力するための項目が追加されるので、見出しを書き込んでいきましょう。

ここからはこのように、パーツの選択 ⇒ コンテンツの書き込みor画像の挿入 を繰り返し、コンテンツの製作を行っていきます。
ここは、全て説明していくとかなり長くなってしまうので、重要なポイントだけ解説していきます。
Googleツールの埋め込み
追加できる項目は、文字や画像だけでなく、YoutubeやGoogleマップ、Googleカレンダー、Googleフォームなど非常に多彩です。
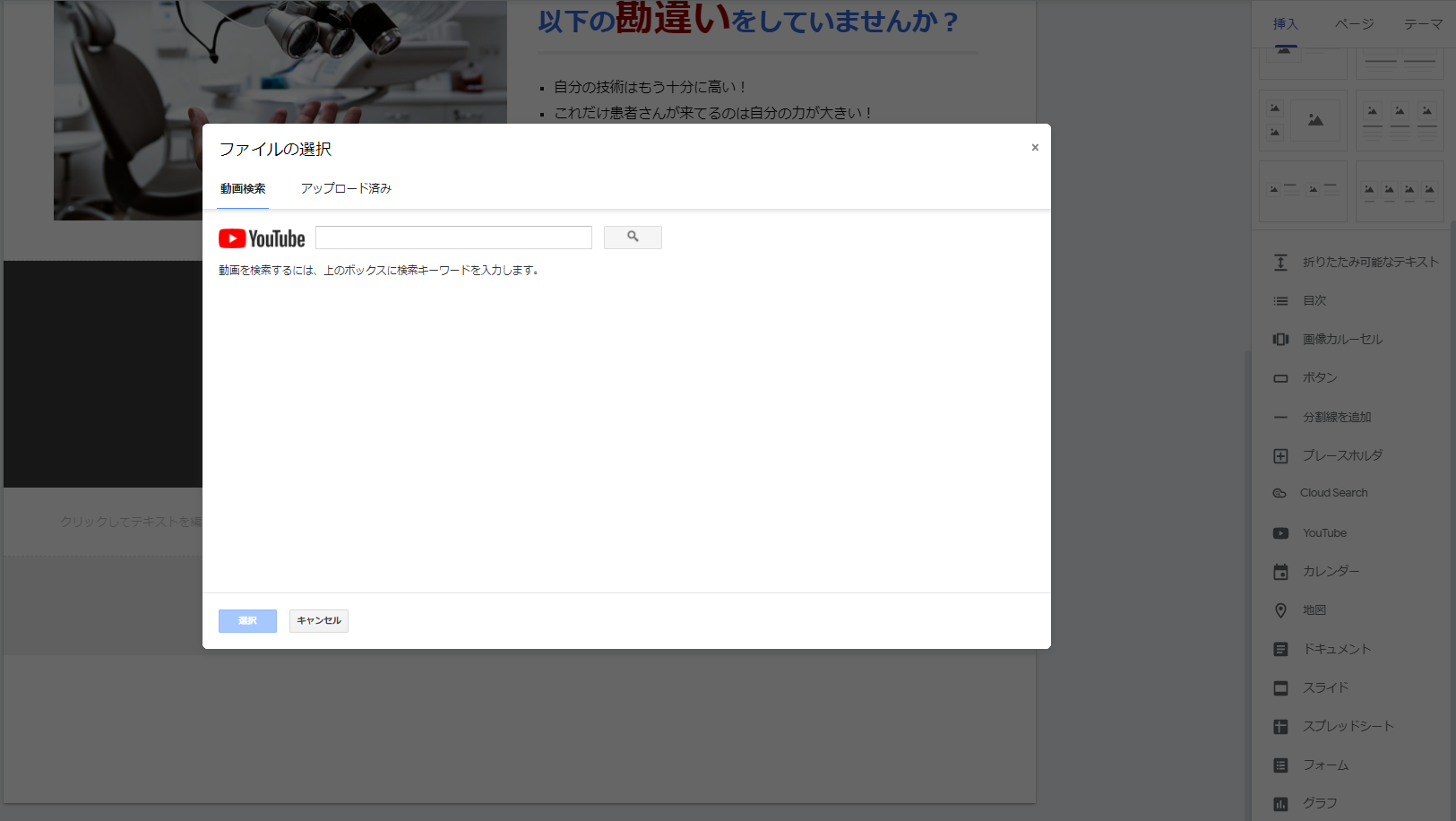
今回は試しにYoutube動画を埋め込んでみましょう。
画面右より、Youtubeを選択すると上記のような検索画面が出てきます。
ここでアップをしたい動画を検索して選択する事で、HP上に動画を埋め込む事ができます。

実際に埋め込むと、上記のように画面左に選択した動画が表示されます。
動画の位置や大きさは自由に変更ができるので、作りたいレイアウトに合わせた調整も可能です。
これらのGoogleツールとの連携や高い親和性も、Googleサイトを利用するメリットであり、大きな強みであると言えます。
プレビュー機能
ある程度コンテンツの作成が進んだら、HPでどのように見えるのか、プレビュー機能を使って確認してみましょう。
プレビューは、画面右上のプレビューボタンから実行できます。

プレビュー機能を見て頂ければわかりますが、標準でレスポンシブ化の機能が備わっており、スマホやタブレットの表示にも対応しています。
まとめ
という訳で、今回私が作成したサイトをこちらに公開します。
制作時間は30分ほどでしょうか?
正直、見栄えの良いサイトを作る事は難しいと思いますが、ちょっとした情報を公開するには、これ以上に手軽なツールは無いと思います。
Googleアカウントを持っていればすぐに始められ、そして何より、完全無料で作れるというのが非常に大きいです。
アイディア次第で様々な活用方法があり、例としては以下などが考えられます。
・新規開業に向けた、HPが完成する前の採用サイト
・矯正の症例集サイト
・公開範囲を限定しての会員サイト
・公開範囲をスタッフに限定しての、院内ポータルサイト
特にお勧めなのは、症例集サイトを作る事です。
症例集は、広告審査において不利に働いてしまう可能性が高いのですが、別のサイトに誘導する事でこれを回避できます。
何より、写真や文章を簡単にアップできるので、いちいちHP業者に指示を出す手間がかかりません。
非常に便利で応用が効くツールですので、このブログを見て少しでも興味がわきましたら、ツールを触ってみる事をお勧めします。