このブログは約 8 分で読めます
みなさんこんにちは!経営戦略研究所WEBコンサルタントの茶川です。
今回は、先日Googleが発表した、Page Experience Updateについて解説をします。
「いきなり何の話だ?」と思われる方が大半だと思いますが、SEO業界においては、近い将来に検索アルゴリズムにおける重要な要素になる事が確定していることから、非常に大きな注目を集めているアップデートです。2021年以降に実施とやや先の話になるのですが、今の段階から、世界中(のごく一部の界隈)で話題沸騰となっています。
詳細を知りたい方は、以下のGoogleの公式アナウンスをご確認ください。
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
※日本語版はこちらです。
https://webmaster-ja.googleblog.com/2020/06/evaluating-page-experience.html
今回、このアップデートについて、Googleの公式アナウンスや海外のSEO情報サイトなどから、私の方で可能な限り調査を行いました。このブログでは、アップデートの概要や今からできる対策について、できる限りわかりやすく解説をしていきます。
重要となる3つの指標
本アップデートにおける重要な指標として、以下の3つが公表されています。これらをWeb Vitalsと言います。
・Largest Content Paint(LCP)
・First Input Delay(FID)
・Cumulative Layout Shift(CLS)
それぞれの用語の詳細を説明すると、
・LCP:ページ内で最も大きな要素(画像データなど)が読み込まれるまでの時間
・FID:最初の入力をユーザーが実行できるようになるまでの待機時間
・CLS:ページの閲覧中に変化する要素の割合
※参考:https://www.suzukikenichi.com/blog/google-introduces-web-vitals/
これらは、良いユーザー体験を阻害する要因とGoogleは見なしています。つまり、
・ページの表示が遅い
・すぐに申込みをしたいのにそれができない
・急にポップアップや広告が出てきて誤操作を誘導する
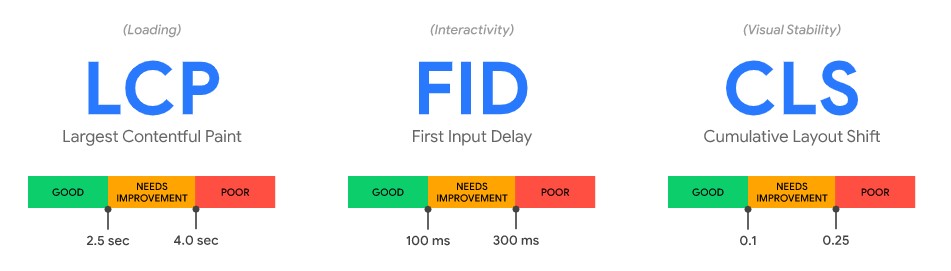
といった問題を引き起こさないよう、HP管理者は努める必要があります。そのために、Googleはこれらを数値化する事で評価基準とし、以下のような目標値も定め、我々に遵守をするように求めているのです。
 ※出典:https://web.dev/vitals/
※出典:https://web.dev/vitals/
という事で、今回のアップデートはこれら3つの指標を改善する事が重要であり、ほぼ全てと言っても過言では無さそうです。
最も重要なポイントになるのは、LCPとFIDに影響を与えるページの表示速度にあると言えます。
ページの表示速度については、2018年に導入されたSpeedUpdateにおいて、既に検索アルゴリズムに導入済です。しかしながら、このアップデートは極端に表示が遅いHPにペナルティを課すという物でした。つまり、ある程度の表示速度があれば良いものであり、ページの表示速度を大幅に改善したとしても、上位表示に有利になるという事はありませんでした。
しかし、今回のケースでは、表示速度が早ければ早いほど良いという考え方が適用されています。今まで速度問題に無頓着だった方も、これを機に本腰を入れて対応する必要があります。
指標を可視化するためのツール
ここまでで、3つの指標についてはご理解を頂けたかと思います。
次は、これらを実際に計測するにはどうすればよいかについて、今現在ご利用が可能なツールをご紹介します。
今回ご消化する2つのツールは、Google自身がリリースしている物になります。後述するように、正直に言えば現状の精度はイマイチですが、現在のご自身のHPの傾向を知る事は非常に重要です。また、ツールも今後改良が加えられていく事が予想されますので、今のうちから触れておいた方が良いと言えます。
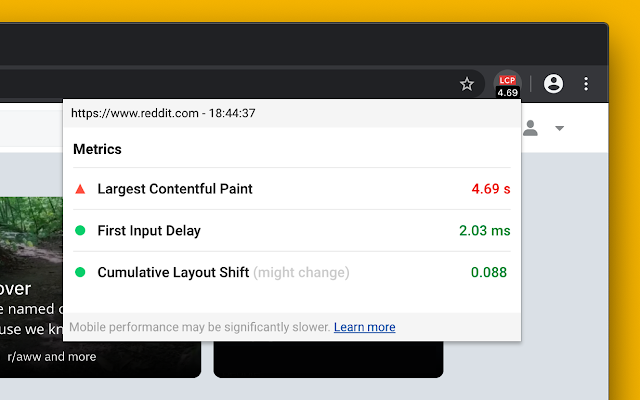
ご紹介するツール1点目は、Chromeで利用可能な拡張プラグインです。
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
このツールを利用することで、任意のページにおいて、先ほど紹介をした3つの指標を計測する事ができます。

当方でも使ってみましたが、同じページであっても通信環境やCPUの状態により、計測結果にバラつきが生じるようです。なので、現状では、何度かプラグインを実行してみて、だいたいの傾向や平均値を確認される使い方が良いと思います。
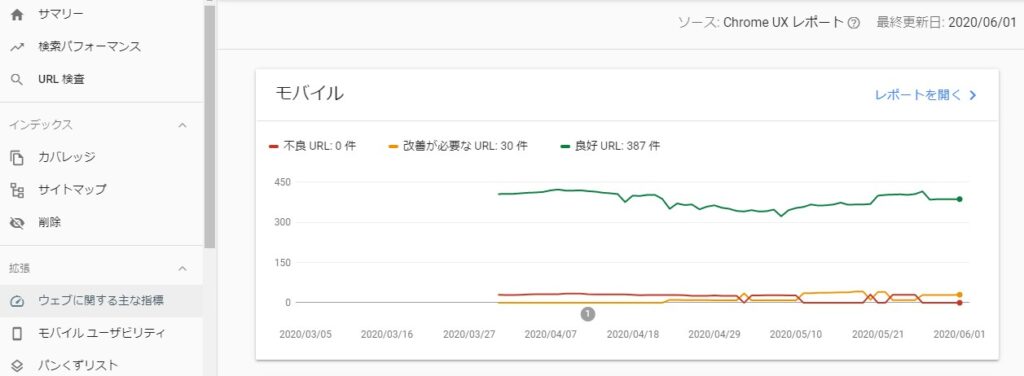
次は、5月にリリースされたサーチコンソールの新機能です。5月に行われたアップデートにて、「ウェブに関する主な指標」という項目が新たに設けられ、3つの指標に問題がある場合は、ここにアラートが表示されます。

ただし、こちらのツールも現状の精度自体はあまり高くありません。その日によって、結果にかなりバラつきが見られます。「不良URL」や「改善が必要なURL」検出された場合、念のため中身を確認しておく程度でよく、今のところ特に対策は不要と思われます。
前者のツールは、任意のページを任意のタイミングで調査する物で、後者は全ページを自動で調査をしてくれる物になります。それぞれ得意領域や用途が異なりますので、今のうちから使い方を確認しておくと良いでしょう。
おわりに
今回のアップデートが注目を集めている大きな理由は、Googleが1年以上も前から事前予告をし、ツールを提供するなど、十分な準備期間を設けている事にあります。これが意味するのは、この準備を怠ったHPは容赦なく切り捨てられる可能性が高いという事です。
現状、私がいくつかの医院HPで上記ツールを元に調査をした限り、速度面において殆どの医院HPがPoor評価となっている事を確認しています。もちろん、現状のツール精度の問題もありますが、個人的な感触としては、ちょっと本腰を入れて対応された方が良いように感じています。
アニメーションの簡略化、画像の圧縮、使っていないcssやjavascriptファイルの整理、エラーとなっている構文の確認、リンク切れのURLの確認などなど、少しずつで良いので、できる事を進めていきましょう。まずは、ご紹介したツールを実行して状況を確認し、そしてHP管理者の方に相談をされてみる事をお勧めします。
直近で、新規にHP作成予定がある場合は、作成者が実際に手掛けたHPを確認させて貰うのが良いと思います。また、HPの表示速度について、具体的に何ができるのかも質問してみると良いでしょう。万が一、担当が「表示速度なんて重要じゃないですよ」と言うような場合は、悪いことは言いませんので、今すぐ契約を打ち切る事をお勧めします(信じられない事に、未だにこういう人をたまに見かけます)。
本日は以上となります。
実際にアップデートがされるタイミングが近づきましたら、またこちらのブログにて、告知と対策についてご連絡いたします。