このブログは約 8 分で読めます
みなさん、こんにちは!
経営戦略研究所WEBコンサルタントの茶川です。
本日は、ウェブサイトにおけるトップページの役割について解説をします。
世の中のHPを見ていると、誤った認識でトップページを作成してしまっていたり、時代の変化に対応ができていないケースなどが散見されます。
トップページは、HPにおいて最も重要なページであり、ここの作り方一つで、WEBマーケティングの成否も大きく変わってきます。
今回は、今の時代に求められているトップページの作り方をご紹介していくので、しっかり学んで、今後のHP製作に活かしてください。
はじめに
言うまでも無い事ですが、ほとんどのHPにて、トップページは最も閲覧されるページであり、そのサイトの顔になります。
だからこそ、トップページを作る際や修正を行う際は、最も労力と神経を注ぐべきページと言えます。
しかし、ここで注意して頂きたいのは、だからと言って気合を入れてトップページを作り過ぎるのはNGという事です。
一昔前は、トップページをしっかり作り込み、医院のメッセージや理念をガッツリ書込む事が重要と言われてきました。
しかし、今やそれはむしろ逆効果になってしまう可能性が高いのです。
それはなぜか?
そしてどうすれば良いのか?
以降の章で詳しく解説していきます。
トップページに最も必要な要素
まずは、トップページに最も必要な要素が何かをご紹介します。
それはズバリ視認性です。
視認性とは、「パッと目で見たときの確認のしやすさ」の事を指します。
Youtubeに学ぶ視認性の実例
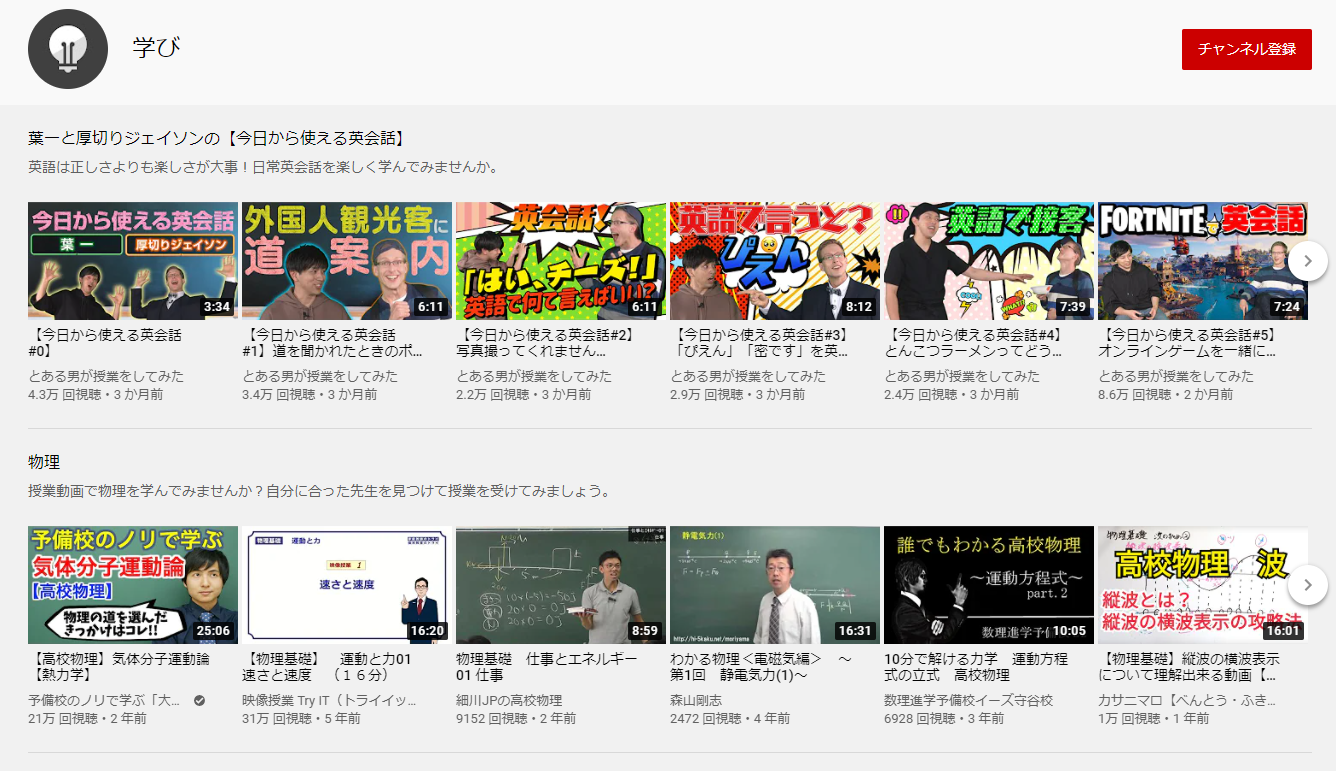
視認性について、皆さんもよく利用されているであろう、Youtubeを例にして解説していきます。
Youtubeで動画を探していると、以下のようなサムネイルをよく目にすると思います。

実は、このサムネイルも視認性を向上させる工夫の一つなのです。
サムネイルを見る事で、以下のような情報を、何となく理解できるかと思います。
・この動画のテーマ(内容)
・誰が(どんな人が)話をしているのか
・動画の雰囲気(明るい or 硬い)
・この動画を見るべきターゲット層
そして、これらの情報から動画に興味を持てば、クリックして動画を閲覧する、という流れになります。
端的に言い換えると、このサムネイルの目的(機能)は、パッと見で興味を惹かせる事と言えます。
なぜ、視認性が重要なのか?
視認性が重要になってきている理由はいくつかあるのですが、最も大きな要因に「提案型コンテンツの流行」が挙げられます。
提案型コンテンツとは、AmazonやYoutube等でよく見かける「オススメ機能」を持ったサイトやアプリの事を指します。
今や、SNSやショッピングサイト、動画配信サイト、ニュースサイトなど、幅広い分野で見かけるようになりました。
そして、この提案型コンテンツが広まるにつれ、情報のあり方が大きく変わってきたのです。
旧来であれば、情報と言えば、以下の2つのパータンしかありませんでした。
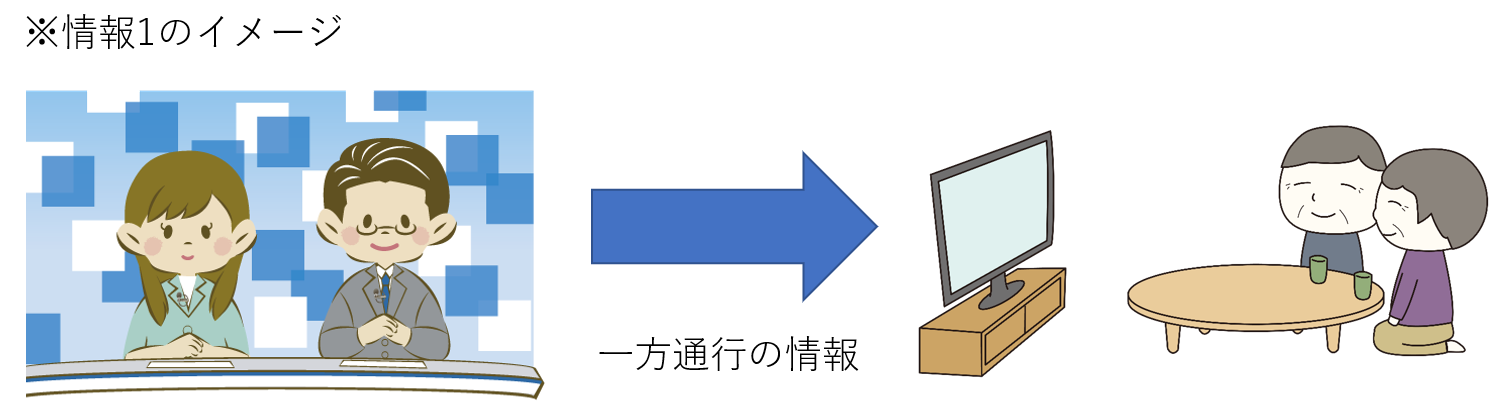
1.ただ受け取るだけのもの(TV、新聞、ラジオ など)
2.こちらから探しに行くもの(書籍、ネット検索 など)
しかしながら、提案型コンテンツの流行に伴い、3.選別するものという新しい選択肢が生まれたのです。
上記の1と似ているように感じるかもしれませんが、1の情報は受動的なものであり、発信者から受容者に一方通行の情報となっているという特徴があります。

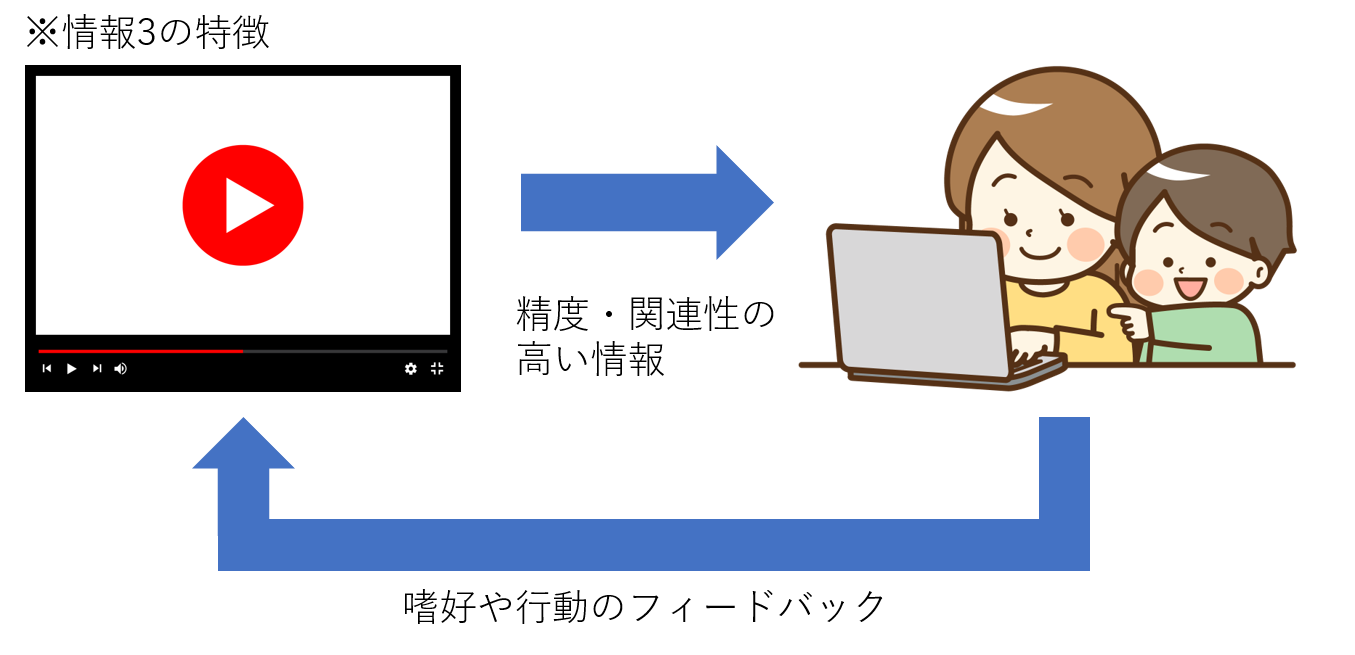
一方で、3は個人の嗜好や行動パターンを分析し、精度や関連性の高い情報を配信します。
そして、情報の受け手の反応(クリックしたコンテンツ)や、行動(検索した時のキーワード)などから、その情報の精度はますます高まっていく、という特徴があります。

こうした「選別される情報」が世の中に普及するにつれ、冒頭で述べた視認性が重要になってきました。
なぜなら、情報を取捨選択する判断は一瞬で行われるからです。
膨大なコンテンツを、一つ一つクリックして中身を見て確認して、、などという事はありえません。
サムネイルの画像や見出し、配信者(誰が配信したか)といった情報を元に、素早く判断を下します。
さて、ここで重要になってくるのは、こうした理由から、現代人は自分の好みの情報に囲まれて暮らしており、そうした情報を積極的に摂取する、という傾向が強くなってきている事です。
そして、彼らは情報に対してただ受け身になるという事は基本的に無く、不必要、あるいは興味が無いと判断した情報は、即座に切り捨てる傾向もあります。
トップページに気合を入れ過ぎない方が良い理由
前置きが長くなりましたが、ここでトップページの話に戻りましょう。
もうおわかりだと思いますが、トップページで積極的に情報を配信する事は、先述した情報1の特性に近いものがあります。
その情報が読み手に刺されば良いのですが、そうでない場合、サイトから離脱されてしまう要因になってしまいます。
そこで必要になるのが、情報3に近いアプローチです。
トップページの視認性を高める方法
上記したような、フィードバックから情報の精度を高めるといった対応は、もちろんHPにおいては現実的に不可能です。
なので、視認性に優れた情報に整理し、可能な限り文字情報を減らす、という工夫が重要になってきます。
これは、様々な目的があって歯科医院HPに入ってきた閲覧者に対し、情報の取捨選択をしやすくしてあげる工夫、とも言いかえる事ができます。
もちろん、文字量が必要になるコンテンツもあるかと思いますが、そういった場合はリンクを配置しておき、その先のページで読んで貰う事が望ましいでしょう。
Googleに見るトップページの例
実際、現在のGoogleも上記した形式に則り、視認性の高いシンプルなHPの作り方をしています。
例をいくつか列挙しましょう。
■Googleマイビジネスのトップページ

■Google広告のトップページ

視認性を高めるために、Googleがしているような動画やアニメーションを活用するのも効果的です(やり過ぎると、逆に視認性が阻害されてしまう可能性もありますが、、)。
他にも、こうした工夫をしているHPはたくさんありますので、ご自身で探して参考にされるのも良いかと思います。
おわりに
今回はトップページにおける視認性の重要性の話をしました。
トップページは、HPにおいて別名「インデックスページ」とも呼ばれます。
そして、インデックス(index)は日本語で「索引」を意味します。
つまり、トップページとは、本来は索引としての役割が求められるページなのです。
ほんの少し前までは、トップページに重要な情報を網羅する事がSEO対策として知られていましたが、それも今や過去の話です。
今の時代は、トップページ本来の役割が重要視され、そういったページが評価されます。
「良い索引ページを作る」という意識で、トップページの改善を進められる事をお勧めします。